Table of contents
Prototype:-
In JavaScript, every object has a built-in property whose name is a prototype. The prototype contains some methods and prototypes which are inherited from global or parent objects.
We can also say that a prototype is a mechanism that helps objects to inherit features from other objects.
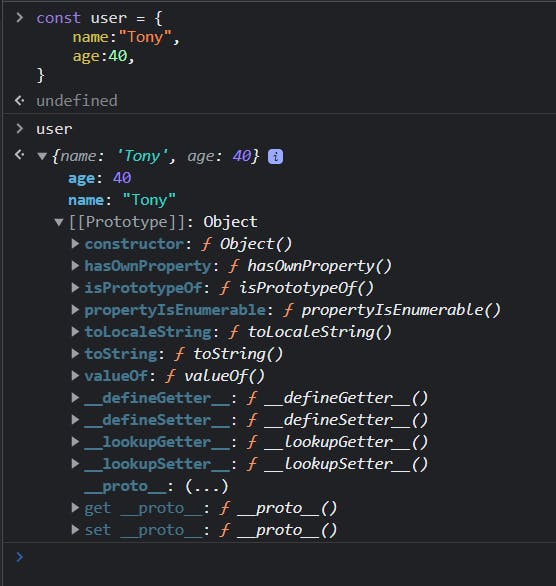
const user = {
name:"Tony",
age:40,
}

These all properties exist in the user object prototype.
Prototype Chaining:-
when you drill down or you try to access some property with the help of dot notation in any object then it will perform prototype chaining.
Ex-user.valueOf(),user.toString(),user.hasOwnProperty().